一句话开头淘宝官方双11页面上线了,大家都看到了什么,接下里为大家分析一些观点,仅供参考。
一、活动定位
1、设计关键词 ─── 年轻、网络、亲
双12对比双11,最大的区别是双11更强调品牌的狂欢、而双12更强调年轻、有趣、活力。
A、采用有趣的人物形象为主体,能快速的将用户代入轻松的氛围里,而且能呼应“亲”的主题。人物不管是老的少的小的,都齐聚一堂。
B、网络用语的烘托氛围、如图中的各种符号,不管是逗号还是句号,这些的确都是我们平常聊天中会用到的。
其次是 “Fashion” 的 logo和其它元素做到统一,同时元素上面也区分了以往活动中大家都用的几何形状,千篇一律。相反这些更有意思、有趣、贴合网络。
C、淘宝亲亲节在视觉定位上更加年轻,丰富的色彩和立体的网络符号以及情绪化的文案。
(图片来自淘宝)
2、内容营销───话题及直播设计风格
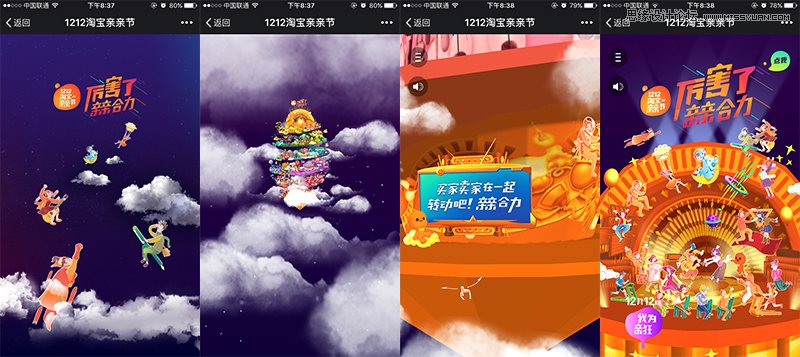
今年淘宝亲亲节更加注重内容营销,围绕用户兴趣主推了12个话题。在话题设计上使用了手写字体及网络表情这更符合年轻用户群体的风格喜好,也可以更好的和有趣文案相互动。
视觉上面就感觉很二次元,的确也是符合年轻人的定位。
二、官网首页氛围:
淘宝双12活动主题为《1212淘宝亲亲节》,视乎主题的由来是我们所有人都熟悉的购物开头语:
亲、能包邮吗?亲、还能在便宜点吗?主题也很符合淘宝定位,也有亲切感。从元素中看到波点元素和其它纹理的装饰。
页面
主会场:
特色频道会场:
品类分会场:
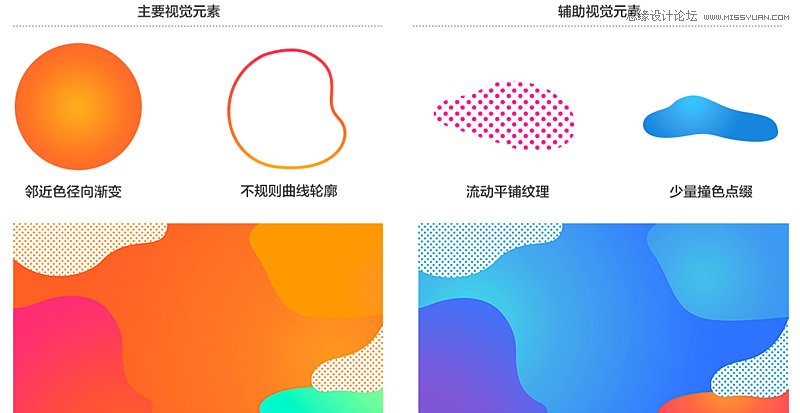
虽然淘宝给出的图形规范中说这种是不规则曲线,文中就暂且用“不规则”一词代替。
从大风格方向看我更喜欢把它称为迷彩风格,波点元素。形状很有律动感、流动的视觉感受。区别以往棱角分明,严肃的感。
放了2张迷彩感觉的图:
三、会场视觉分析
层次:
红色背景和黄色蓝色的撞色非常热烈,商品和装饰向外散发。而中间的不规则圆形则把视觉收缩进来。
但两者似乎有一些冲突了,不知道大家有没有这种感觉。
外围的红色和黄色属于暖色,暖色给人收缩感。中间的蓝色属于冷色给人一种向外扩展的视觉感受。
视觉层次大概6中,背景的形状加上标题和元素。
这样虽然层次多了,但我却无法集中。而且还有一种视觉疲劳感,因为红色的视觉刺激比较大。(你可以试试把PC的两边遮挡起来,在看中间的内容会轻松很多)
那么我们再看M端上们看看:
在手机端上面直接去掉了红色背景,这样的确感觉没有那么疲劳了。在手机上可以一眼把内容都包揽下来,减少了周围的干扰,视觉上会比PC上面舒服。
其次,我们看PC的上面主要的颜色有红色、黄色、紫色、蓝色、绿色,而且部分颜色的范围很大,已经超过了我们平时说的配色不要超过3中的原理。
氛围:
以分会场举例分析
排版采用居中布局模特或主推商品主打、其它商品为辅。
1、背景采用不规则的形状做层次叠加、让页面律动性更强。
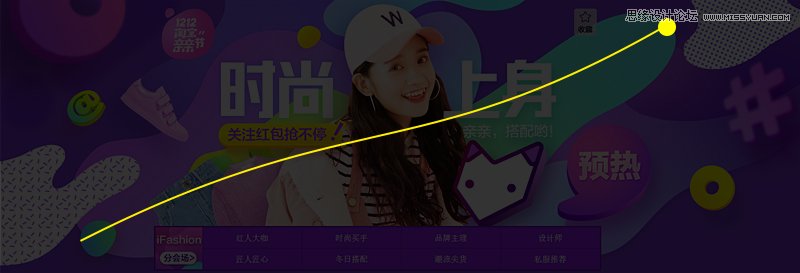
背景的视觉走向:
2、元素使用 @ # 。~,我们平常都会用到的。比如微博@谁谁,热门标题中的#等这些网络符号,年轻活力。
元素及商品的视觉走向:
配色:
颜色之间的撞色让画面更加热闹,加上不规则形状的渐变色画面则更加缤纷多彩。部分形状为页面中高亮色,高亮色也是作为视觉的落点。
△ 上面黄色圈出来的是高亮色
做活动不会配色的,多看看官方的页面,会场这些配色。有暗色和亮色,颜色直接的碰撞。今年双11、12活动配色都偏向微渐变色、色彩的碰撞。所以不敢用色、不会配色的朋友得琢磨琢磨了。
其它部分会场:
里面的那些元素,不是3D做的,就是复制了一层往下移动然后改变颜色的深浅。总体来说:淘宝这次的1212卖场页面较为常规。
淘宝H5: