这期PS教程会跟大家一起学习如何创建眼睛彩虹美瞳效果。教程中所展示的是在photoshop CC操作步骤,对Photoshop CS6同样适用。关于彩虹美瞳效果,其中一种制作方法是用不同颜色的画笔手动绘画,然后再用模糊渐变的方式合成。本次PS教程介绍的方法会复杂一点,但更加容易操作、更加有趣。为什么说更加有趣呢?因为即将介绍的彩虹美瞳效果提供了很大的个性化发挥空间,除了基本的彩虹效果以外,可以此为基础设计出不同的美瞳效果,比如反转颜色顺序、旋转眼珠周围的颜色,甚至选择不同的风格和设计,让设计更具个性化。并且可以单独对其他眼睛进行操作,不会影响原图
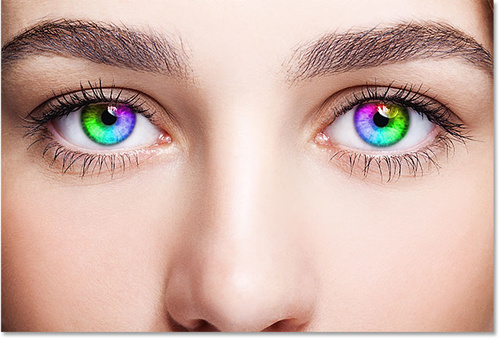
最终效果本次教程示例效果如下。这只是基本彩虹美瞳效果,同时会提及不同美瞳效果的设计方法。
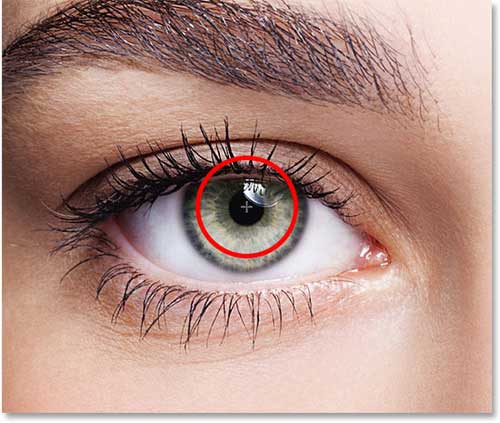
原图:
Step 1:选择椭圆工具首先在Photoshop中打开素材,在
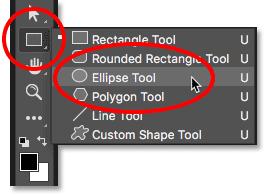
在工具面中选择椭圆工具。待会就会介绍椭圆工具是大部分彩虹美瞳效果制作过程的基本工具。通常椭圆工具会隐藏在矩形工具中,右击(Win)或者按Control点击(Mac)矩形工具
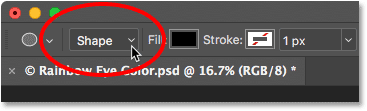
Step 2:设置工具模式为形状选择椭圆工具后,在工具选项栏中点击工具模式按钮,在弹出菜单中可以选择形状、路径和像素模式,这里我们选择形状模式,这样可以绘画出矢量形状。
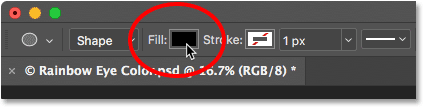
Step 3:设置填充类型为渐变接下来,设置椭圆工具的填充类型。在工具选项栏中,点击填充按钮。
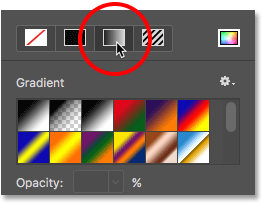
在填充类型设置面板中,可以看到四个按钮,每个按钮分别代表不同的填充类型,从左到右分别是无色、纯色、渐变和对于我们的操作来说,需要为形状填充渐变颜色,所以点击渐变按钮。
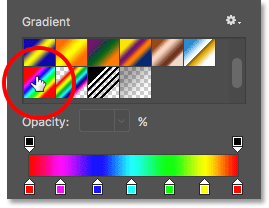
Step 4:选择彩虹渐变点击选择填充类型为渐变后,在填充类型设置面板中,滚动选取示例样式,找到彩虹渐变并选择上。如果已经开启Photoshop工具提示的话(默认开启),当鼠标悬停在
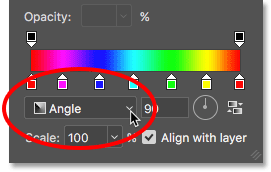
Step 5:设置渐变模式为角度设置完彩虹渐变样式后,在下方的渐变模式按钮中,将默认线性模式,设置为角度模式。设置完成后,按回车关闭对话框。
Step 6:在第一只眼睛上绘画椭圆下面开始绘画第一只眼睛。选择其中一只眼睛,下
保持按着鼠标,然后沿其中一个方向往外拖拉。在拖拉过程中,按着Shift和Alt(Win)或Option(Mac)。按着Shift可以锁定椭圆比例,形成圆形;按着Alt(Win)或Option(Mac)可以锁定以刚才点击的地方为圆心绘画。拖拉形成圆圈,直至形状覆盖整个眼珠(即有颜色部分)。如果形状超出到眼白或者眼睑的,后面会进行调整。现在只需确保圆圈范围已经覆盖整个轮廓就可以。
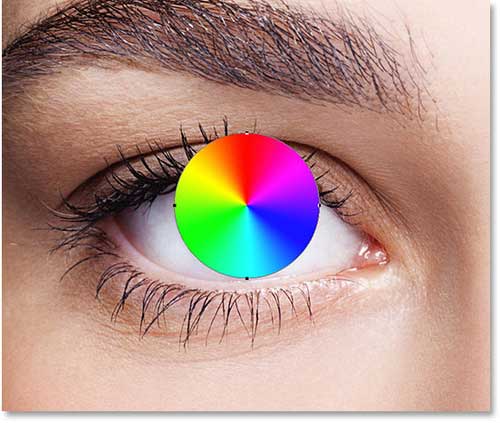
如果已经确定差不多绘画好,就松开鼠标键和Shift、Alt(Win)或Option(Mac),如果不全部松开就会丢失绘画效果。松开按键后,Photoshop就会形成圆形并填充上彩虹色。
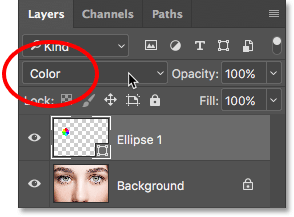
调整左眼渐变效果 Step 7:设置形状 Photoshop绘画完形状后会自动生成新
这样渐变填充效果就会覆盖在眼睛红膜上,设置渐变填充
将为眼睛设置好彩虹颜色后,对于红膜以外的颜色不需过于担心,待会会将这部分多出的颜色去掉。