说明:之前发过一个在Github上搭建个人的Hexo博客教程,其特点是不需要域名和服务器就可以搭建一个博客,不过由于Hexo为静态的,所以只能当成一个纯写作博客,而博主刚刚发现了个新项目,同样搭建在Github上,与Hexo不同的是为动态博客,非常美观和强大,还支持自定义设置。
简介
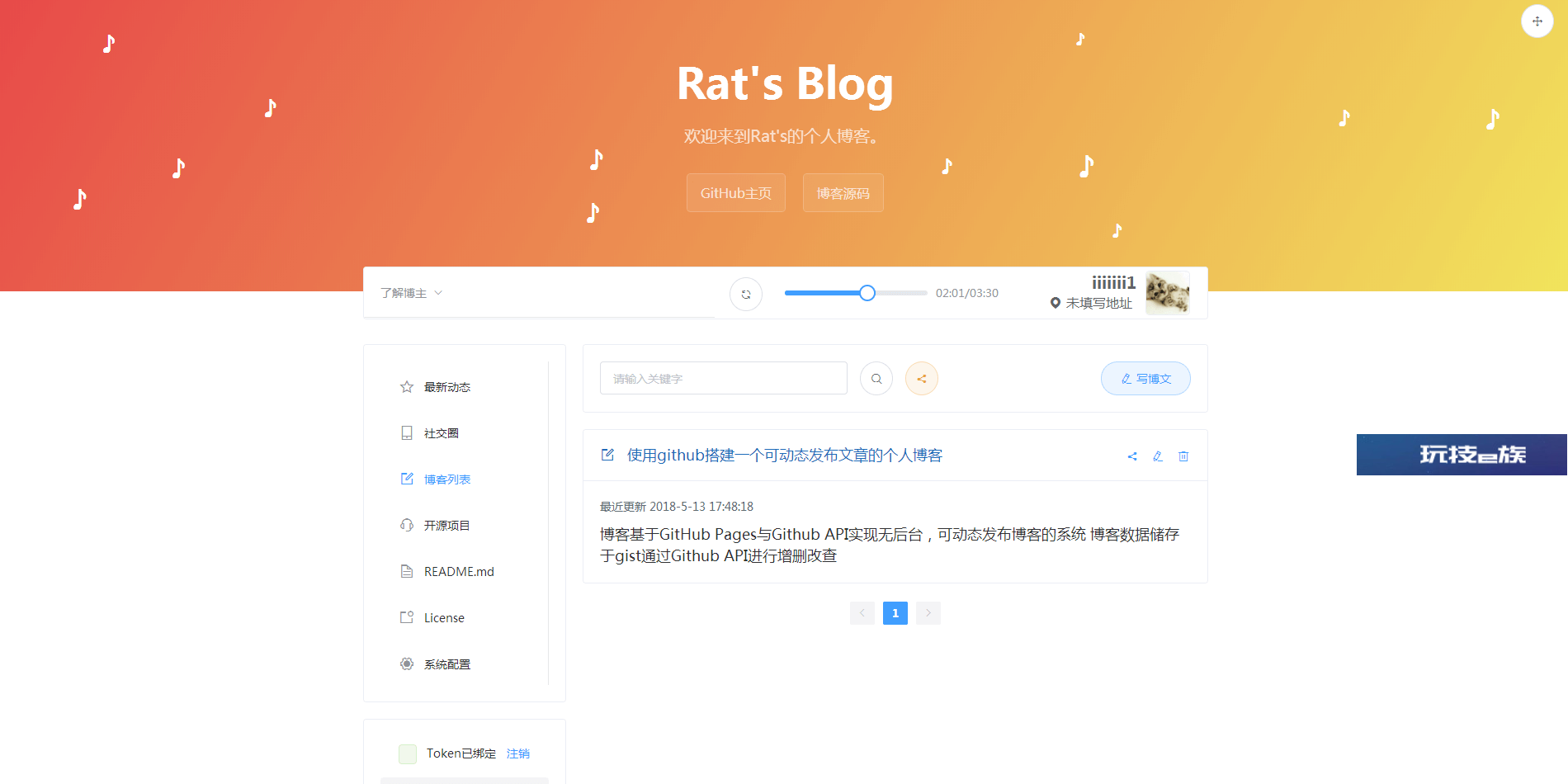
博客基于GitHub Pages与Github API实现无后台,可动态发布博客的系统,博客数据储存于gist通过Github API进行增删改查,带音乐播放区,社交圈,可以动态修改标题,描述,背景等配置。
演示地址:https://github-laziji.github.io
Github地址:https://github.com/GitHub-Laziji/vblog
截图
特点
- 基于
GitHub Pages无需服务器 - 改进传统
GitHub Pages不能动态发布的缺陷 - 包含电脑端和移动端
- 单页面应用
快速搭建
快速搭建博客只需2步,首先去右上角点击github头像旁边的"+"号 选择"Import repository"克隆地址填"https://github.com/GitHub-Laziji/GitHub-Laziji.github.io"项目名填"${你的用户名}.github.io"。
克隆完成后,进入所建项目,修改文件/static/configuration.json中的"github-username"为自己的github用户名,其他自己看着办。
接下来打开https://${你的用户名}.github.io就可以进入自己博客了,然后管理博客需要Token,获取如下:
在github > settings > Developer settings > Personal access tokens 勾选gist权限就可以获取Token
绑定域名
如果你想用Github二级域名访问,就无视这一步,如果你想用自己的域名访问,请继续看。
先解析域名的CNAME记录到你的Git二级域名。如果你想用Https访问,可以使用CloudFlare解析域名,并开启CDN强制Http转Https。
然后访问你的博客Git项目地址,点击Create new file新建文件,命名CNAME,内容写上你的域名,不要http等。
这时候就可以通过自己的域名访问博客了。