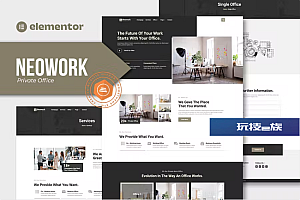
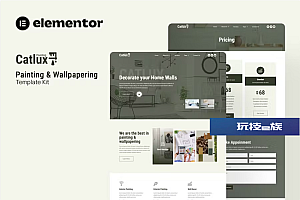
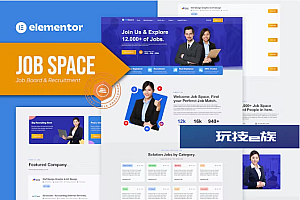
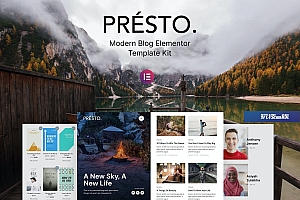
使用 Reviewer WordPress 插件快速轻松地获取推荐滑块。该插件的主要目的是为您的产品或服务创建一个包含客户评论的块。同时,灵活的插件设置允许将滑块用于不同的目的。您可以自由地使用 TinyMCE 编辑器为每张幻灯片添加任何内容,并从媒体库上传图像。Reviewer 是显示评级评论、团队成员、特定产品、图像、服务、优惠等的完美解决方案。
Elementor 小部件允许您通过可自定义的幻灯片布局和灵活的设置为各种目的添加无限的滑块/轮播。选择五种可用的幻灯片切换模式之一,输入不同设备在每个屏幕上显示的幻灯片数量,指定自动播放速度,并管理许多其他选项。评级图标可以从图标库中选择或以 SVG 格式上传。此外,滑块提供了多种类型的导航,能够根据您的需要对其进行样式化。
我们确保您可以轻松开始使用 Reviewer。使用该插件,您可以获得 5 个独特的风格化和实用模板。这些只是一些可以激发您创建风格的示例。只需单击几下即可快速启动。Reviewer 具有非常灵活的样式设置。您可以更改文本的颜色、字体、背景、边框、内边距/边距以及不同元素的其他内容。所有这些都可以直接从 Elementor 的界面进行配置,不需要额外的代码知识。
Elementor 的 Reviewer 插件的功能
- 自定义评分图标
- 可自定义的幻灯片布局
- 非常适合“虚假评论”和评级
- 提供作者和公司的链接
- 支持幻灯片中的自定义内容
- 多种幻灯片切换模式
- 箭头和点导航
- 灵活的旋转木马设置
- 正常和活动评级的颜色设置
- 准备好使用短代码作为推荐文本
- 包括 5 个审阅者模板
- 可定制的分隔符
- 一页上的无限推荐
- 响应度显示设置
- 适用于所有基于 Elementor 构建的 WordPress 主题
- 完全搜索引擎友好
- 包含用于快速翻译任何语言的锅文件
- 非常适合 RTL 方向
- 快速流畅的安装
- 经过测试并兼容 WordPress 5+
- 轻巧快速
- 所有主流浏览器均支持 Chrome、Firefox、Safari、Opera 和 Edge
- 使用现代用户界面易于使用和自定义
- 安装指南和详细的用户手册
- 为 CodeCanyon 买家提供六个月的支持
Reviewer for Elementor 与所有现代浏览器都非常兼容。用户使用哪种浏览器查看您的网站并不重要:Chrome、Firefox、Opera、Safari 或 Edge。在所有设备和所有浏览器中,一切都会看起来很棒。
插件安装只需几秒钟。此外,您无需进行任何其他设置。该插件安装后即可立即使用 – 您只需在 WordPress 中安装并激活它。在在线文档中阅读有关功能和设置的更多信息。