帖子详情
alt是用来对网页上的图片进行描述,光标在图片上时显示的提示语即采用该标签实现。
从SEO优化和用户体验来看,ALT-代替属性都是必要的,其重要性主要有: 网页内容相关性是关键词优化的前提,搜索引擎认为,网页上的图片应该与网页主题相关。
下面我们来讲一下WordPress网站图片自动添加alt信息的两种方法,只要我们上传图片时,就会自动添加ALT信息了。
方法一:纯代码方法
把下面的代码复制到你的wordpress主题的functions.php文件内
/*
*代码来源:学做网站论坛 https://www.52diyhome.com/
*自动添加图片 alt 和 title 属性
*/
function image_alttitle( $imgalttitle ){
global $post;
$category = get_the_category();
$flname=$category[0]->cat_name;
$btitle = get_bloginfo();
$imgtitle = $post->post_title;
$imgUrl = "<img\s[^>]*src=("??)([^" >]*?)\\1[^>]*>";
if(preg_match_all("/$imgUrl/siU",$imgalttitle,$matches,PREG_SET_ORDER)){
if( !empty($matches) ){
for ($i=0; $i < count($matches); $i++){
$tag = $url = $matches[$i][0];
$j=$i+1;
$judge = '/title=/';
preg_match($judge,$tag,$match,PREG_OFFSET_CAPTURE);
if( count($match) < 1 )
$altURL = ' alt="'.$imgtitle.'第'.$j.'张" title="'.$imgtitle.'第'.$j.'张-'.$btitle.'" ';
$url = rtrim($url,'>');
$url .= $altURL.'>';
$imgalttitle = str_replace($tag,$url,$imgalttitle);
}
}
}
return $imgalttitle;
}
add_filter( 'the_content','image_alttitle');
加入后,它能自动添加图片alt信息。
方法二:插件方法
使用插件是个简单的事情,几乎没有技术含量。
这个插件叫做 SEO Friendly Images.可以自动添加alt信息,方便好用。
插件下载地址:https://wordpress.org/plugins/seo-image/
使用方法:https://www.52diyhome.com/wpbbs/10010.html
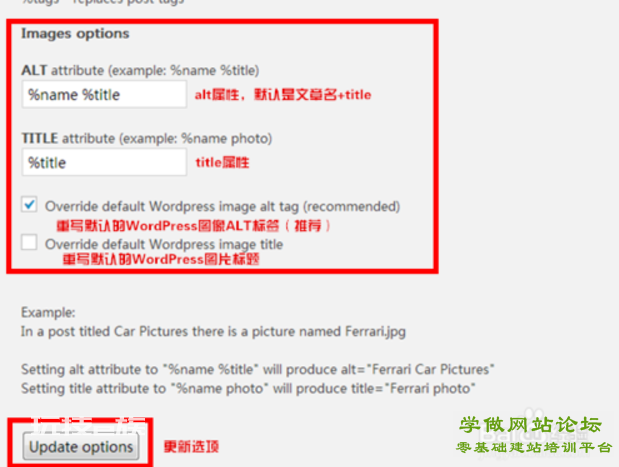
安装后进入后台——设置——SEO Friendly Images,看下面的图片设置即可。
通过这个插件也可以实现自动添加alt信息的功能。
版权:言论仅代表个人观点,不代表官方立场。转载请注明出处:https://www.52diyhome.com/forum/65089.html