帖子详情
我们知道,Wordpress制作的网站是动态网站,所有链接都是动态链接,虽然我们可以设置伪静态,但仅仅是URL是静态的,实际并没有真实的HTML页面存在。
那么怎么让Wordpress网站生成HTML网页呢?其实通过一个插件就可以实现。这个插件就是WP Super Cache 。
WP Super Cache 能帮助动态WordPress博客生成静态html文件,避免每次访问网站都通过php获取。有助于提高网站访问速度。
安装方法:
在WordPress插件里搜索 “WP Super Cache”安装,并启用
接着,进入WP Super Cache设置
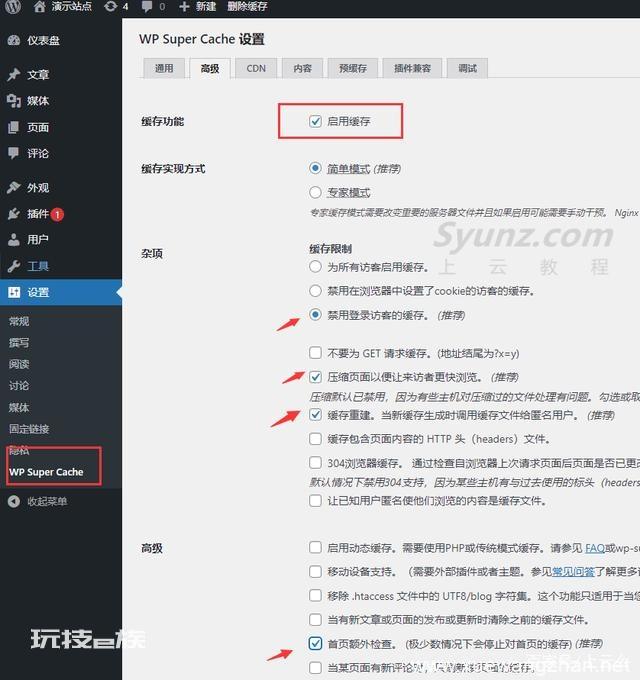
点击“高级”,开启缓存功能,勾选推荐选项,并点击下方的“更新”。如下图所示
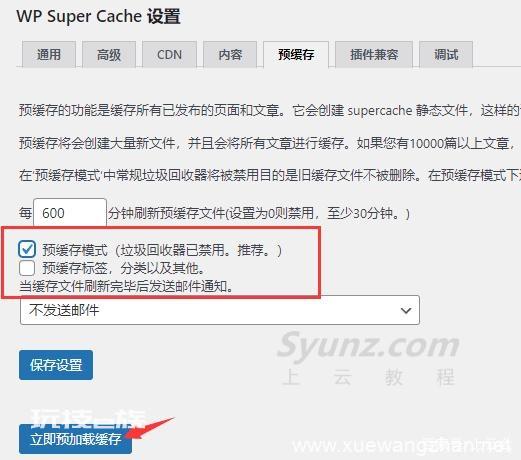
接着,点击“预缓存”,选择预缓存模式,点击“立即预加载缓存”。
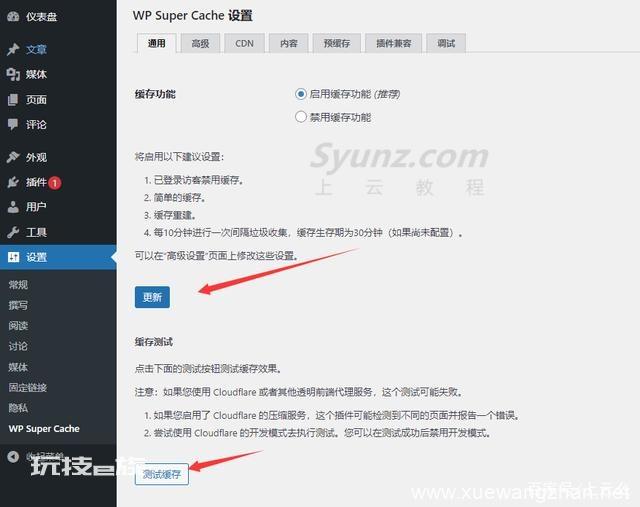
选择通用,点击“更新”。再点击“测试缓存“,可以看一下效果,正常会显示OK字样。
如何查看缓存是否已经生效?
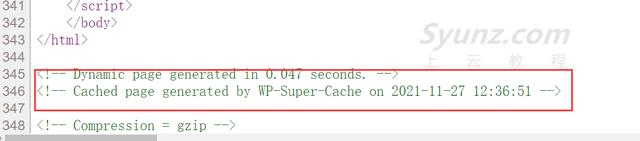
新开一个浏览器隐私窗口(无登录用户),打开网站首页,鼠标右键查看网页源代码。
将页面拖动到最底部,如果出现了下图所示的一段代码,这说明缓存已经生效。
以上就是通过WP Super Cache 插件实现wordpress生成HTML静态网页的方法。
版权:言论仅代表个人观点,不代表官方立场。转载请注明出处:https://www.52diyhome.com/forum/65775.html