帖子详情
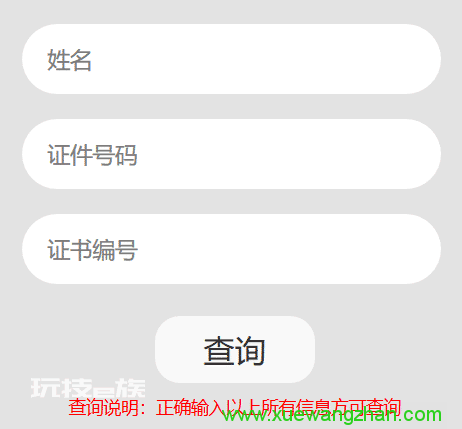
在前面的建站教程中,我们讲了如何制作Wordpress搜索功能,可以实现单一内容的搜索。但在实际网站建设过程中,往往需要多重筛选、多条件搜索功能。如下图所示:(也可以使用WordPress中文多条件多重搜索筛选插件来轻松实现网站多条件筛选搜索功能。)
这就是一种多重筛选、多条件搜索功能,需要同时满足三个条件,才会显示出内容。如果使用WordPress制作出这样的多重筛选、多条件搜索功能呢?下面跟着学做网站论坛一起来制作这个功能吧!
方法/步骤
- 使用Dreamweaver cs6软件,新建一个HTML网页,保存为searchform.php,然后,将以下的代码放到searchform.php里并保存到模板文件夹;<form method="get" id="searchform" action="<?php bloginfo('home'); ?>">
<div style=""><input name="username" type="text" placeholder="姓名"/></div>
<div style=""><input name="s" id="s" type="text" placeholder="证件号码"/></div>
<div style=""><input name="bianhao" type="text" placeholder="证书编号"/></div>
<div><input id="searchsubmit" type="submit" value="查询" class="but" /></div>
</form> - 复制Wordpress模板里的分类目录模板代码,另存为search.php。放到自己的模板文件夹里。
- 将search.php模板代码里的循环代码全部删除,替换为以下的条件搜索循环代码;<?php
$haoma=$_GET['s'];//证件号码
$username = $_GET['username']; //姓名
$bianhao = $_GET['bianhao']; //证书编号
$mood1 = get_post_meta($post->ID, 'username', true);
$mood2 = get_post_meta($post->ID,"bianhao",true);
/*
echo $username . "<br/>";
echo $bianhao . "<br/>";
echo $mood1 . "<br/>";
echo $mood2 . "<br/>";
*/
if( $username==$mood1 && $bianhao==$mood2) { ?>
<div class="zhenshu">
<table width="100%">
<tr>
<td width="13%">姓名:</td>
<td width="87%"><?php echo get_post_meta($post->ID, 'username', true);?></td>
</tr>
<tr>
<td>证件号码:</td>
<td><?php the_title(); ?></td>
</tr>
<tr>
<td>证书编号:</td>
<td><?php echo get_post_meta($post->ID,"bianhao",true);?></td>
</tr>
<tr>
<td colspan="2" class="tplr"><img src="<?php echo get_first_image(); ?>" alt="<?php the_title(); ?>缩略图" /></td>
</tr>
</table>
</div>
<?php
} else {
echo '请填写正确的信息后,再查询!';
}
?> - 将以下的CSS样式代码,粘贴到style.css中,用于控制搜索结果的样式;.zhenshu table {
margin: 0 auto;
width: 100%;
border:1px solid #999;
border-collapse: collapse;
}
.zhenshu th,.zhenshu td {
padding:15px;
border: 1px solid #999;
}
.tplr{text-align:center;} - 在网站后台发文章里,创建自定义栏目。(如果没有,可以参考:wordpress自定义栏目设置方法)
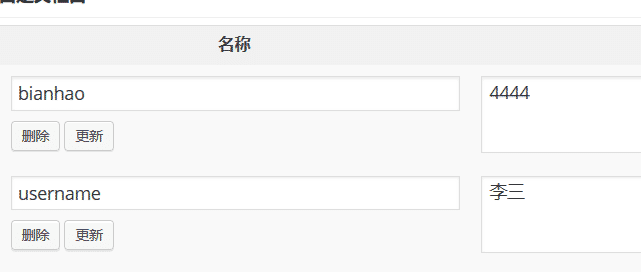
- 文章底部设置二个自定义栏目项,名称分称是【username】和【bianhao】,并填写相应的值。如下图:
- 文章标题填写【证件号码】,内容只需要上传证书图片即可。
- 在需要显示搜索框的位置,使用以下的代码进行调用:<?php include( TEMPLATEPATH . '/searchform.php' ); ?>
- 这样我们自己建网站时,就可以实现多重筛选、多条件搜索功能了。
版权:言论仅代表个人观点,不代表官方立场。转载请注明出处:https://www.52diyhome.com/forum/65978.html