本篇教程主要是使用photoshop制作漂亮的卡通风格金色立体字设计教程,具体如何制作通过教程来学习一下吧。
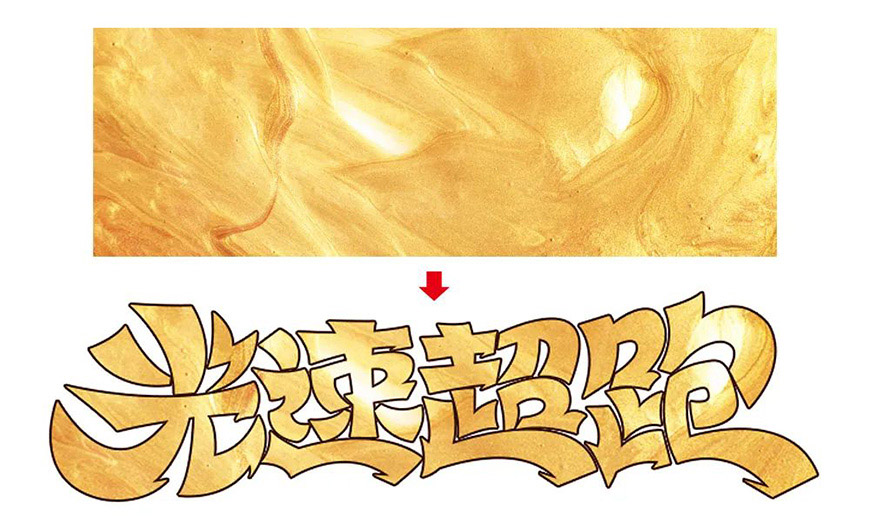
最终效果
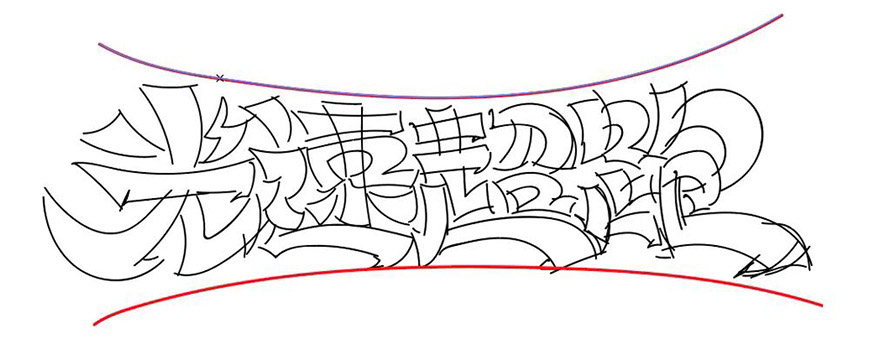
首先绘制草图,在纸上画或是用手绘板都可以。
我这边用到了手绘板,在AI中,用画笔工具(B),描边为1像素,先大致勾出字形。要注意的是,一组字中,笔画要统一,比如「口」字部分都用了连笔,红箭头处的笔画也做了统一,都带了尖角。
2、大致的字形确定后,用细一点的画笔(大约0.5像素描边)再勾一遍字形,确定下每个笔画的细节。四个字的命题,可以在排版上增加些变化,让中间2个字小一些,两边的字大一些。
3、草图确定后,用钢笔工具把字形勾出来,勾形的过程中也要不断调整笔画锚点和细节,锚点尽量少一些,笔画的转折才会更流畅。
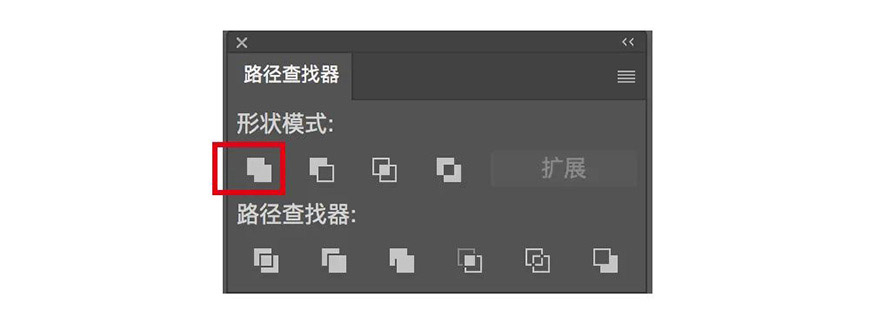
4、字形勾完以后,选择所有笔画,打开窗口—路径查找器,点一下联集,合并所有形状,AI的部分就完成了。
5、字效制作:
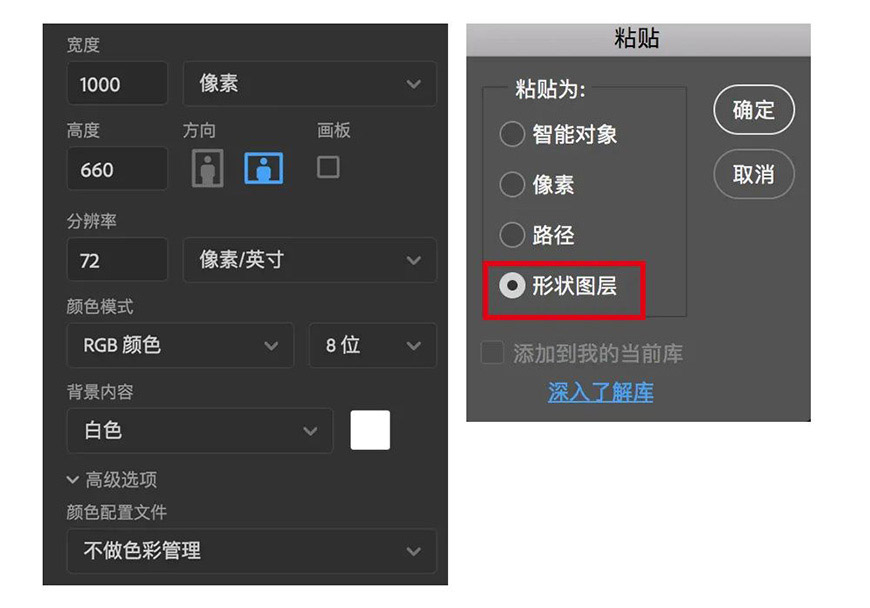
打开PS,新建文件1000*660px,分辨率72,背景填充白色,点击创建。
然后在AI中,选中文字,Ctrl+C复制,再到PS中,Ctrl+V粘贴,选择形状图层,点确定,将文字导入到PS里。
6、将文字填充颜色#c18e40,双击「文字」图层,给文字添加图层样式——描边,描边大小2像素,描边颜色#361201。
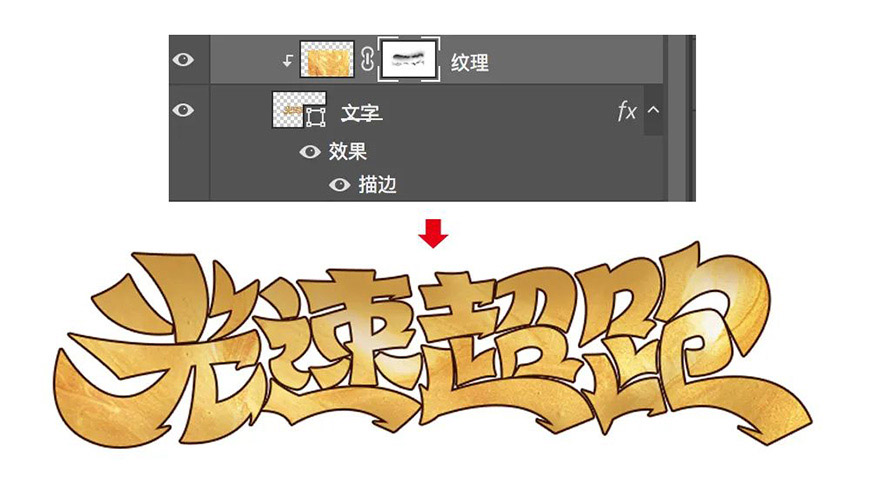
7、从网上找到一张金色的纹理素材,将纹理层拖到文字层上方,选中纹理图层,Ctrl+Alt+G,剪切到文字中。
8、给「纹理」图层添加蒙版,选择PS自带的柔边画笔,调整大小和不透明度,将文字上半部分的纹理轻轻擦除一些,效果如下图所示。
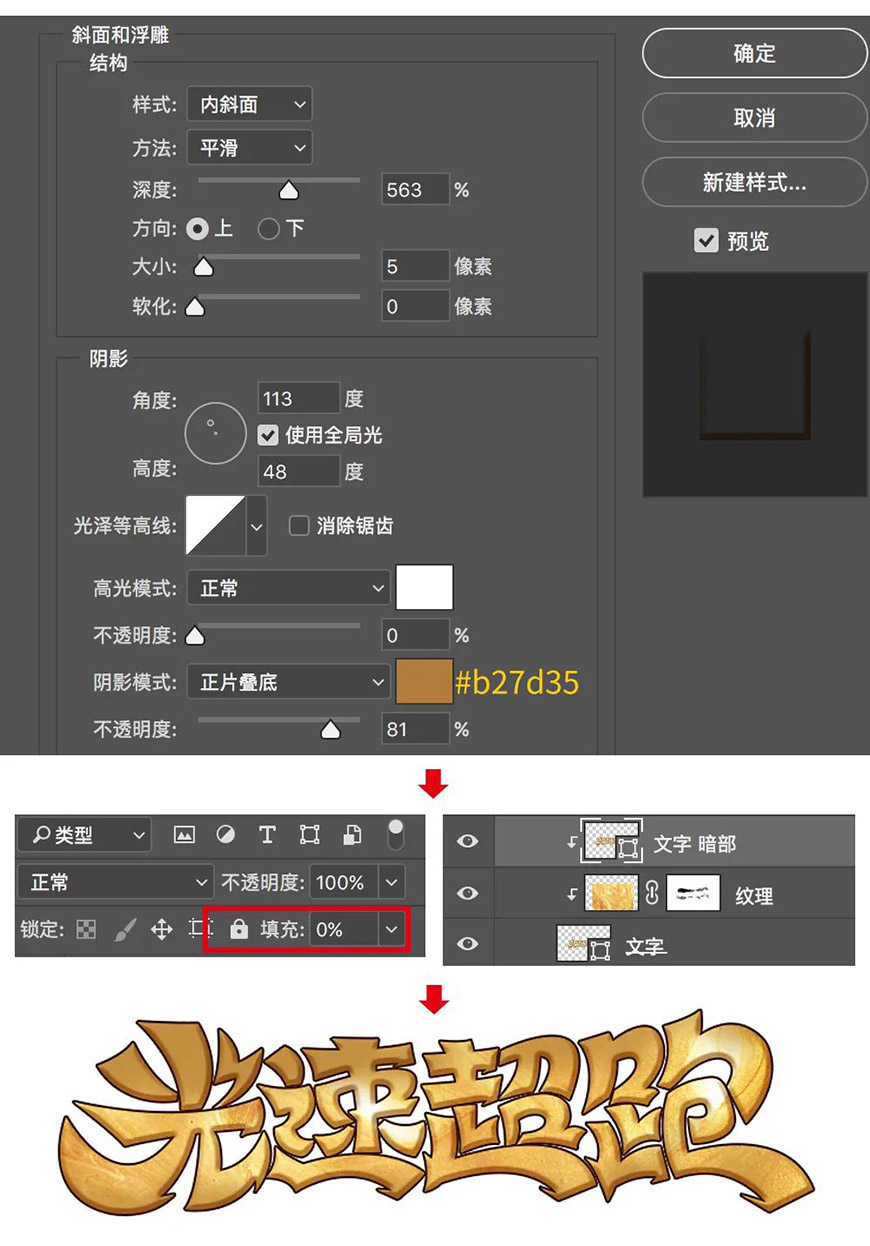
9、接下来给文字添加些立体效果。将「文字」层复制一层放到最上方,双击图层添加图层样式——斜面和浮雕,然后将图层的填充改为0,Ctrl+Alt+G剪切到「文字」层中。
10、新建一层,剪切到「文字」层中,选择画笔工具,用柔边画笔,颜色#fff6a0,在文字的上半部分轻轻涂抹下,把文字提亮一些,再选择深一些的颜色#ceaa76,在文字底部涂抹下。
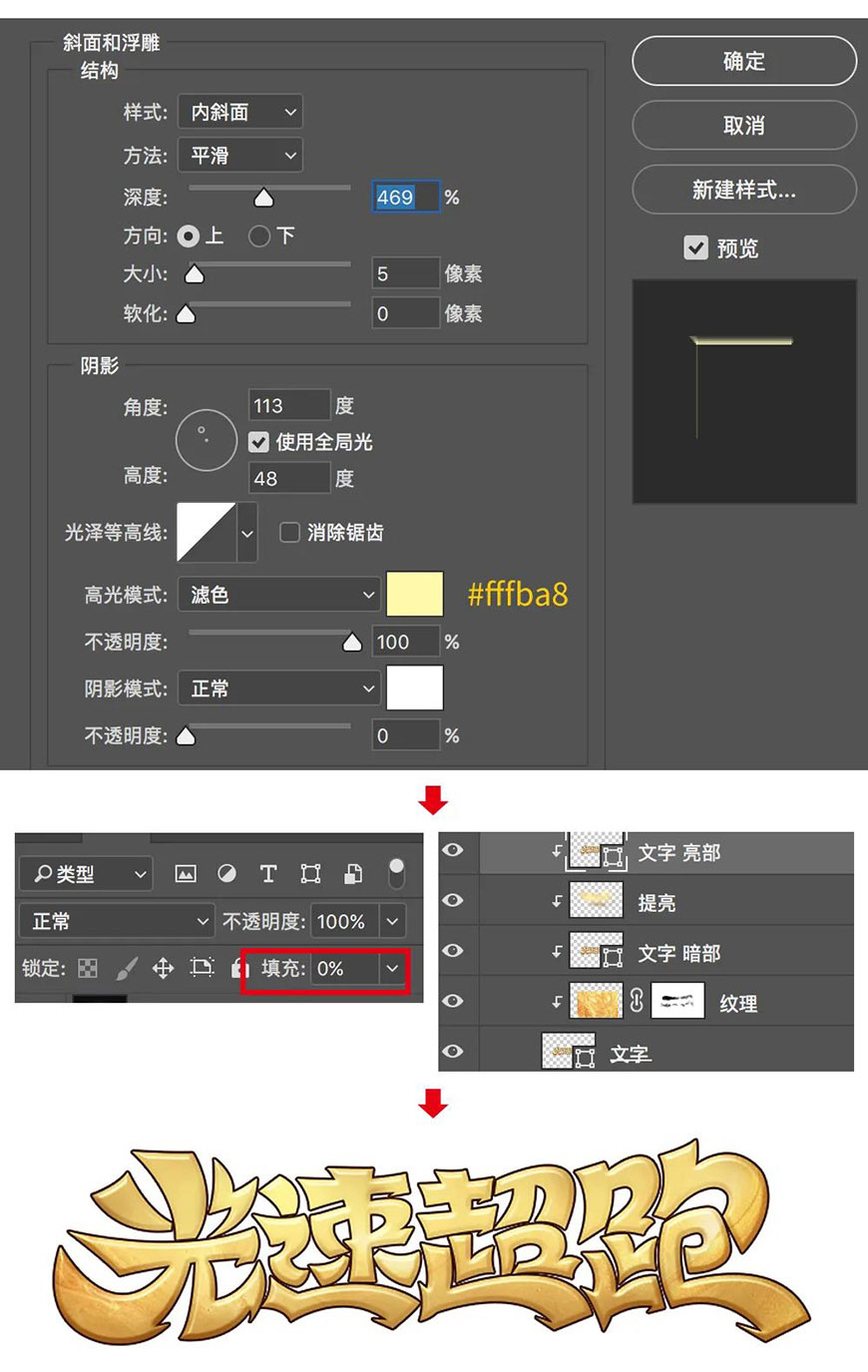
11、接下来,给文字添加高光。把「文字」层复制一层,放到最上方,双击图层添加图层样式——斜面和浮雕,将图层的填充改为0,Ctrl+Alt+G剪切到「文字」层中。
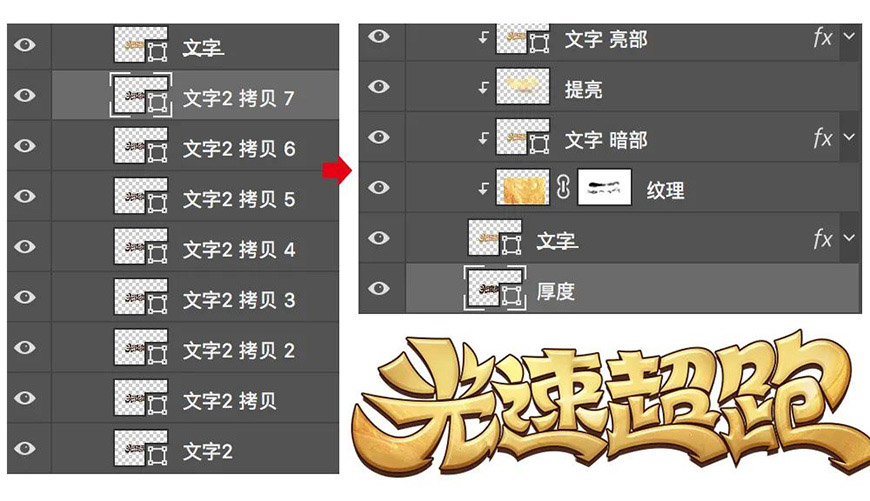
12、复制「文字」层,移到图层最下方,命名「文字2」,去掉这个图层上所有的图层样式,将文字填充颜色#4b2b1e。
选择移动工具,再选中图层「文字2」,按住Alt键,再按键盘向下箭头,点7下,向下复制7个文字层,然后选择所有文字层,Ctrl+E合并,给合并后的图层命名为「厚度」。